Maddi dizaynın 20 əsas prinsipi – La Grande Dipper, material dizaynı nədir? Tərif Material Dizayn Google
Maddi dizayn, UI Google görə
Contents
- 1 Maddi dizayn, UI Google görə
- 1.1 Maddi dizaynın 20 əsas prinsipi
- 1.2 Maddi dizayn nədir ?
- 1.3 Maddi dizayn prinsiplərinin siyahısı
- 1.3.1 Prinsip 1: Əsas mənbələrlə tanış olun
- 1.3.2 Prinsip 2: “Material” ın maddi dizaynda nə olduğunu bilin
- 1.3.3 Prinsip 3: Vizual iyerarxiyaları təyin etmək üçün kölgələrdən istifadə edin
- 1.3.4 Prinsip 4: Parlaq rənglərdən istifadə edin
- 1.3.5 Prinsip 5: Əsas rəng və vurğu rəngini laqeyd etməyin
- 1.3.6 Prinsip 6: Ağ məkanlardan yaxşı istifadə edin
- 1.3.7 Prinsip 7: Yeni kənardan kənar görüntüləri izləyin Trend
- 1.3.8 Prinsip 8: Hər şey reaktiv olmalıdır
- 1.3.9 Prinsip 9: Ölçülər
- 1.3.10 Prinsip 10: Unutmayın, uğur ətraflıdır
- 1.3.11 Prinsip 11: Hərəkatın bir mənası olmalıdır
- 1.3.12 Prinsip 12: Hərəkət orijinal olmalıdır
- 1.3.13 Prinsip 13: Hərəkətlərdə sürətlənmə və yavaşlama
- 1.3.14 Prinsip 14: Icon animasiyalarından faydalanın
- 1.3.15 Prinsip 15: Fərqli hərəkətlər üçün fərqli vaxtlar yaradın
- 1.4 Maddi dizayn, UI Google görə !
- 1.5 Maddi dizayn nədir ?
- 1.6 Polimer kitabxanası
- 1.7 Google görə WebDesign
- 1.8 Google yenidən dizayn etmək
- 1.9 Niyə maddi dizayn ?
- 1.10 Maddi dizayn üçün və ya qarşı ?
- 1.11 Bu necə işləyir ? Android ilə tətbiq
- 1.12 Maddi dizayn interfeyslərinin nümunələri
- 1.13 Maddi dizayn nişanlar
- 1.14 Bəzi mənbələr və ilhamlar
- 1.15 Rəy
Müasir ssenarisdə, hərəkət daxil etmək istəyirsinizsə, onu fizika qanunlarına və real dünyadakı işlərin funksionallığına hörmət etməli olacaqsınız. Həqiqətən, istifadəçilər gündəlik həyatlarında hərəkət hiss etmək üçün istifadə olunur. Bu, onların diqqətini çəkir və şeylərin funksionallığını daha yaxşı başa düşməyə kömək edir.
Maddi dizaynın 20 əsas prinsipi
Maddi dizayn müasir və zərif istifadəçi interfeyslərinin dizaynını istiqamətləndirən prinsiplər və təlimatlar dəstidir (IU). Google tərəfindən 2014-cü ildə başladılan bu vizual dil, əməliyyat sistemindən və ya istifadə olunan interfeysdən asılı olmayaraq bütün cihazlarda ardıcıl və ahəngdar interfeyslər yaratmağı hədəfləyir.
Maddi dizayn üç əsas sütuna əsaslanır: fiziki kainat, rəng və məkan. Hər bir interfeys komponenti bu kainata qarışmalıdır, hər bir material üçün uyğun nisbət və rənglərə hörmətlə yanaşmalıdır. İstifadəçi bir elementdən digərinə asanlıqla gedə bilməsi üçün boşluqlar da yaxşı müəyyənləşdirilməlidir.
Maddi dizayn nədir ?
Bu nədir ?
Material dizaynı 2014-cü ildə Google tərəfindən yaradılan dizayn qaydaları dəstidir. Bu alət platformanın komponentlərinin rəhbərliyini asanlaşdırır. Həqiqətən, Google dizaynerləri komponentlərin konkret fiziki xüsusiyyətlərinə sahib olmalarını başa düşdülər.
Maddi dizayn Beləliklə, hər şey üçün təlimatlar daxildir:
- Eni
- Sürətlə
- Kölgə
- Mətbəə
- Yamac
- Yer
- Rəng
- Şənlik
- Görüntü
Bu şəkildə istifadəçilər, real dünyanın fiziki elementləri ilə təmasda olmaq təəssüratı var.
Eyni şəkildə, material dizaynı yalnız dizaynerlərin məhsul və xidmətlərin görünüşündə necə işləməyi göstərmək barədə bir sual deyil. Həm də dizaynerlərə qəsdən dizayn yaratmağa imkan verir.
Niyə maddi dizayn üçün seçim edin ?
Əksər dizayn sistemləri kimi, müxtəlif cihazlarda və platformalarda daha yaxşı bir istifadəçi təcrübəsi təmin etmək üçün maddi dizayn yaradıldı. Məqsəd istifadəçilərin uyğun bir təcrübəsi olmasıdır .
Material dizaynı sadə bir tərz qaydaları dəsti deyil. Bu tam dizayn sistemidir.
Digər daha az tam dizayn sistemlərindən fərqli olaraq, mürəkkəb istifadə halları olan dizayn vəziyyətlərini idarə edə bilər.
Eyni şəkildə, maddi dizayn olduqca çevik bir dizayn kitabxanasıdır. Direktivdə, dizaynın həyata keçirilməsinin spesifikliyinin böyük bir hissəsi tamamilə dizaynerə buraxılır.
Maddi dizayn prinsiplərinin siyahısı
Prinsip 1: Əsas mənbələrlə tanış olun
Maddi dizayn haqqında xüsusi bilik əldə etmək istəyirsinizsə, ən yaxşı həll yolu rəsmi Google Resursuna müraciət etməkdir.
Davamlı olaraq yenilənir və materialların dizaynının dizaynı üçün bütün tam və zəruri məlumatları ehtiva edir.
Bu qaynaqla bağlı ən yaxşı üstünlük budur ki, bu, yalnız Android-də xüsusi cəhətlərlə məhdudlaşmır. Əksinə, tətbiqin və ya internetdə hər hansı bir layihədə, hər hansı bir material dizayn aspektini əhatə edir.
Bu resursun ən azı ilk fəsillərinə baxmaq məsləhətdir, özünüzü əsas prinsipləri ilə tanış edə bilmək məsləhətdir.
Prinsip 2: “Material” ın maddi dizaynda nə olduğunu bilin
Adı maddi dizayn zərərsizdən uzaqdır. Maddi dizayn material və fiziki dünyanın təqlididir. Dokularından, hətta yüngül və kölgələrin proyeksiyasından ilham alır. Maddi səthlər kağız və mürəkkəb dəstəkləyir.
Həqiqətən, maddi dizayn prinsiplərinin mərkəzi ideyası, real dünya obyektlərini təqlid edən dizaynın yaradılması istiqamətindədir.
Prinsip 3: Vizual iyerarxiyaları təyin etmək üçün kölgələrdən istifadə edin
Əsas material dizayn vasitəsi:
- Kənarları
- Səth
- İşıqlandırma
- Real kölgələr
Məsələn, kölgələr tam dizayn etmək üçün fərqli elementləri prioritetləşdirməyə kömək edir.
Prinsip 4: Parlaq rənglərdən istifadə edin
Maddi dizayn, şübhəsiz ki, minimalist bir yanaşmada hazırlanmış bir dizayndır. Başqa sözlə, bir çox dizayn və stil alətlərindən istifadə etmək lazım deyil.
İstifadə edə biləcəyiniz bir neçə maddi şeylərdən biri rəngdir. Dəqiq, parlaq rəng. Həqiqətən, parlaq rənglər maddi dizaynın artırılmasında mühüm rol oynayır. İstifadəçilərin diqqətini çəkirlər və dizaynla qarşılıqlı əlaqə qurmağa təşviq edirlər.
Prinsip 5: Əsas rəng və vurğu rəngini laqeyd etməyin
Bu prinsipi hər hansı bir dizayn növünə uyğunlaşdırmağın ən yaxşı yolu, bir vurğu olaraq xidmət edəcək bir rəngli bir palitrası kimi xidmət edəcək üç kölgəni seçməkdir.
Seçdiyiniz əsas rənglər interfeysin əsas elementlərində istifadə edilə bilər, o cümlədən:
- Tarlalar
- Boks
- Arxa planlar
- Şriftlər və s.
Və vurğu rəngidir, çünki adının təklif etdiyi kimi, əsas elementə diqqət çəkir və diqqət çəkir. Unutmayın ki, seçilmiş vurğu rəngi ilkin rənglərdən daha ziddiyyətli olmalıdır.
Prinsip 6: Ağ məkanlardan yaxşı istifadə edin
Ağ boşluqlar mətnin və tipoqrafiyanın düzenində əsas rol oynayır. Əslində, ağ boşluq diqqəti cəlb etmək, istifadəçi cəlb etmək və diqqətlərini müəyyən bir elementə yönləndirmək üçün bir vasitədir.
Buna görə tərəddüd etməyin:
- Əsas adlar üçün böyük mətbəə istifadə edin
- Çox ağ boşluq əlavə edin
- Qlobal dizaynınızda kifayət qədər boş yer tutun.
Prinsip 7: Yeni kənardan kənar görüntüləri izləyin Trend
Materialların dizaynları görüntüyə tam uyğunlaşdırılmışdır. Beləliklə, dizaynınıza şəkillər əlavə etmək qərarına gəldiyiniz təqdirdə, onların əsas rolu olmalıdır.
Maddi dizaynına daxil olan şəkillər, kənardan kənar rejimi izləməlidir. Yəni, pəncərənin və ya ekranın kənarından bir görüntünün kənarını ayıraraq, kənarları olmamalıdır.
Prinsip 8: Hər şey reaktiv olmalıdır
Ekranının ölçüsündən asılı olmayaraq hər bir cihazda əlçatan və istifadəyə yararlı olun, maddi dizaynın əsas prinsiplərindən biridir. Məqsəd, uyğun bir təcrübə təklif etməkdir. Bu şəkildə istifadəçi bir cihazdan digərinə keçid zamanı istifadəçi bir cihazdan digərinə keçməyəcək, çünki o, cihazı dəyişdirəcək hər zaman yeni bir interfeys əldə etməyəcəkdir.
Bu vəziyyətdə dizayn reaktiv olmalıdır. Xoşbəxtlikdən, inkişaf etmiş çərçivələr sayəsində işinizin yarısı artıq görülür. Nəticə etibarilə reaktiv dizaynın yaradılması sizin üçün çətin bir iş olmayacaqdır.
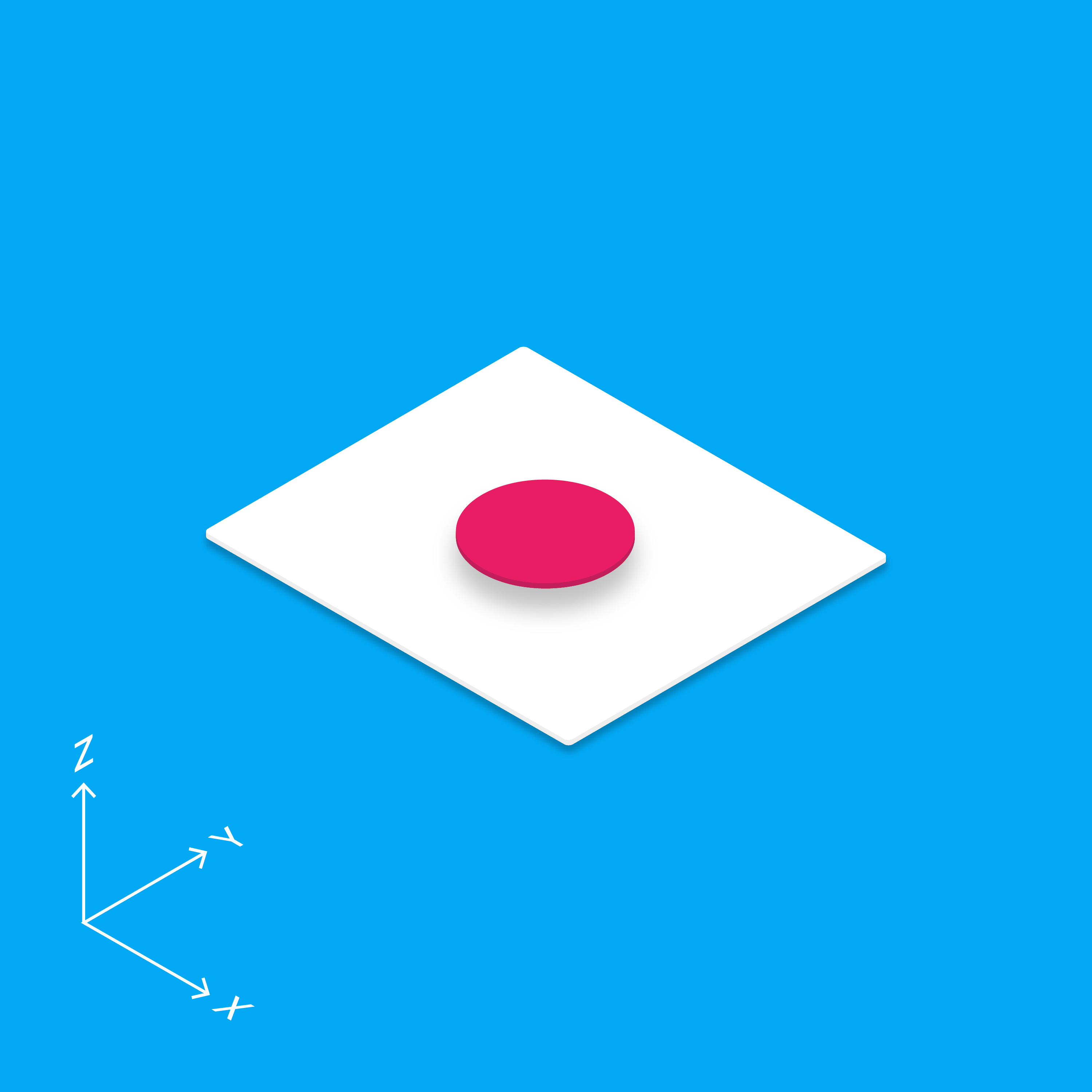
Prinsip 9: Ölçülər
Vebdə Z oxu üstün və perspektiv üçün deyil, superpozisiya üçün istifadə olunur. Digər tərəfdən, 3D dünyası Y oxuna əsaslanır.
Dizayn materialı əsasən 3D istifadə edir ki, y oxu. Yalnız Google dizaynına baxın, izometrik perspektivi qeyd etmək. Bu dizayn yolu real dünyadan ilhamlanır, buna görə də “material” adı.
Prinsip 10: Unutmayın, uğur ətraflıdır
Maddi dizaynda hər şey sadə olmalıdır. Ən yaxşı nümunə skeuomorf dizayn ola bilər . Bu texnika virtual obyektlərin dizaynı zamanı həqiqi obyektləri təqlid etməyi hədəfləyir. Buna görə dizaynınızın hər bir elementinin mümkün qədər, real həyat işlərinə baxmasını təmin etməlisiniz.
Prinsip 11: Hərəkatın bir mənası olmalıdır
Google-a görə, hərəkət bir dizayn üçün məna verir. Maddi dizaynla işləyərkən hərəkət daxil edilməli olan bir komponentdir.
Maddi dizaynda hərəkətin bu 3 xüsusiyyətə sahib olmalıdır:
- Məlumatlandırıcı olun: hərəkətin olduğu və nə vaxt mövcud olan istifadəçilərə məlum olmalıdır.
- İstifadəçiləri səhifənin ən vacib hissələrinə cəmləşdirməyə və istiqamətləndirməyə kömək edin.
- İfadəli olun və interfeysə bir az şəxsiyyət və dinamizm əlavə edin.
Prinsip 12: Hərəkət orijinal olmalıdır
Müasir ssenarisdə, hərəkət daxil etmək istəyirsinizsə, onu fizika qanunlarına və real dünyadakı işlərin funksionallığına hörmət etməli olacaqsınız. Həqiqətən, istifadəçilər gündəlik həyatlarında hərəkət hiss etmək üçün istifadə olunur. Bu, onların diqqətini çəkir və şeylərin funksionallığını daha yaxşı başa düşməyə kömək edir.
Buna görə Google, orijinal hərəkət anlayışını ətraflı şəkildə müəyyənləşdirmək üçün maddi dizaynın göstərişlərinin ayrıca hissəsini qorudu.
Prinsip 13: Hərəkətlərdə sürətlənmə və yavaşlama
İstifadəçilər üçün aydın və praktik bir keçid təklif etməlisiniz. Hərəkət prosesi ehtimal və real olmalıdır, çünki material dizaynı real dünya fenomenlərinin çoxalmasını hədəfləyir.
Dizaynerlər hər bir obyekt hərəkəti üçün ən yaxşı vaxt tapmalıdırlar.
Bir tərəfdən, elementlərin həddindən artıq yavaşlığı istifadəçiləri yayındıra bilər və hətta istifadəçilərin axınına mənfi təsir göstərə bilər. Digər tərəfdən, dinamik hərəkətlər internet istifadəçilərini narahat edə bilər.
Bu vəziyyətdə, optimal müddəti və animasiyaların yaxşı oxunuşunu təmin etmək, sağ ortada olmalısınız. Dəyişiklikləri görə bilməsi üçün istifadəçilərə kifayət qədər vaxt vermək lazımdır. Ancaq, onları gözləməyin. Tədqiqat 200 ilə 500 ms ən yaxşı animasiya sürətinin olduğunu sübut edir.
Prinsip 14: Icon animasiyalarından faydalanın
Bəzən nişanlar dairəvi vəhy effekti olan kontekst düymələri ilə yaradıla bilər.
Doğrudur, İnternet istifadəçiləri bu təfərrüatları tez-tez görmürlər, lakin qlobal istifadəçi təcrübəsinə müsbət təsir göstərmək üçün vacibdir.
Prinsip 15: Fərqli hərəkətlər üçün fərqli vaxtlar yaradın
Bir-bir görünən cizgi obyektləri daha maraqlı və daha canlıdır. Belə bir yanaşma istifadəçilərə hər bir elementə baxmaq imkanı təklif edir.
Digər tərəfdən, səhifənin bütün elementlərini eyni zamanda istifadəçiləri qarışdırır, çünki harada görünəcəyini bilmirlər.
Maddi dizayn, UI Google görə !

Maddi dizayn Google tərəfindən yaradılan vizual və interaktiv bir dildir. Ancaq bu da qrafik interfeys hazırlamaq üçün bir bələdçidir (dizayn sistemi). Bu dizayn “material” dır, çünki həqiqi əşyalar, kağız və mürəkkəbdən ilhamlandığı üçün, bu, düz dizayndan fərqlənir. Google, tətbiq və platformalarının qrafik tərzini birləşdirmək üçün maddi dizayn. Buna görə onun interfeysi hər hansı bir cihaz və bütün ekran qətnamələri üçün istifadə üçün çox uyğun olmağın üstünlüyünə malikdir. O da əlverişlidir. Material dizaynı, inkişaf etdiricilərə və interfeys dizaynerlərinə qaynaq təklif edərkən UX optimallaşdıracaqdı. Hər hansı bir qrafik cərəyanında olduğu kimi, onun həvəskarları və zərərvericiləri var.
Maddi dizayn hər şeydən əvvəl bir metaforadır. Bir maddi metafora, rasionallaşdırılmış məkan və hərəkət sisteminin birləşdirən bir nəzəriyyəsi kimi. Material toxunma reallıqda, kağız və mürəkkəbin öyrənilməsindən ilhamlanaraq, texnoloji cəhətdən inkişaf etmiş və təsəvvür və sehr üçün açıqdır.
Maddi dizayn nədir ?
“Maddi dizayn” adı bir dəstə uyğundur Dizayn qaydaları Google tərəfindən təklif olunur. Bəzən “maddi dizayn” və ya “kontekstual dizayn” tərəfindən tərcümə olunur. Bu, mobil tətbiqetmələr üçün nəzərdə tutulmuş bir dizayndan birincisi idi (mobil ilk). Sonra interfeys dizaynındakı əsas tendensiyalardan biri oldu. Google’un yanaşması xatırladır Düz dizayn (və ya düz dizayn): minimalizm, həndəsi formalar və rəngarəng, həddindən artıq (skeuomorfizmdən fərqli olaraq). Ancaq bu vəziyyətdə düz bir dizayndır … qalınlığı və relyefi ilə. Həqiqətən, burada əsas xüsusiyyətlər var:
- Bir metafora Rəqəmsal avadanlıqlardan kağız və mürəkkəb.
- Cəsarətli bir dizayn və qrafik.
- Yaradılması hərəkətlər Uyğunluğu və UX yaxşılaşdırmaq üçün. İstifadəçinin hərəkətləri əhəmiyyətli mikro-qarşılıqlı təsir göstərir.
Polimer kitabxanası
Maddi dizaynın (kağız elementləri) və əsas komponentlərin (əsas elementlərin) qrafik elementlərindən istifadə etmək üçün Google, veb tətbiqi inkişaf etdiriciləri üçün nəzərdə tutulmuş kitabxanasını, polimerini, polimerini yaratdı. O vaxtdan bəri, Google dizaynerlərin bu dizayn tərzi ilə dizaynına kömək etmək üçün fərqli saytlar və vasitələr təklif etdi.
Bu bəyannaməyə “manifesto” şəklində baxın, material istinad saytının tətbiqi zamanı tapılacaq.İo:
“Yaxşı dizayn, innovativ və texnologiya və elm tərəfindən təklif olunan klassik prinsipləri sintez edən istifadəçilərimiz üçün vizual dil yaratmaq üçün özümüzə etiraz etdik. Biz bunu deyirik: maddi dizayn.»
Google görə WebDesign
Buna görə maddi dizayn düz dizayndan fərqlidir. Yeni bir veb dizayn növüdür. Deyə bilərik ki, o Həssas WebDizign (Auto Adaptive) istifadəçi təcrübəsinə yönəldilmişdir. Məqsəd bir dizayn almaqdır:
- İntuitiv Bütün istifadəçilər üçün (təcrübəli deyil)
- Bütün dəstəklər üçün uyğundur (kompüter, tablet, smartfon və s.)
- İnteraktiv Dinamik animasiyalar sayəsində.
- Homojen bütün interfeyslər arasında
Google-a görə, bu dizayn müasir erqonomikaya və dizayn problemlərinə veb həlli vermək üçün texnoloji və elmi imkanlardan istifadə edir. Aşağıdakı videoda, Google dizaynerləri ilkin motivasiyalarını, işlədikləri və “fiziki” təcrübələrini həyata keçirin. Qeyd edək ki, bu dizayn dili bir reallıqda lövbərlənərsə, istifadəçinin təxəyyülündə vacib bir yer buraxır. “Sehrli” termini tez-tez maddi dizayn haqqında geri qayıdır.
Google yenidən dizayn etmək
Google-un yanaşmasını tam başa düşmək üçün Google-un mənşəyinə və Montenin Firmının hücumunun dizaynına hücum etməsi vacibliyinə qayıtmalısınız. Çox yaxşı deyil … maddi dizaynın təşəbbüskarlarına görə.
Bu videonu görmək bu layihəni həyata keçirmək üçün “görmə” aparmasının vacibliyi haqqında yaxşı bir fikir verir: Google yenidən dizaynını artırır.
Niyə maddi dizayn ?
5-ci versiyada görünən.0-dan etibarən android, material dizaynı ilk dəfə 25 iyun 2014-cü ildə Matias Durate tərəfindən təqdim edildi, Google-da Android istifadəçi təcrübəsinin direktoru. Google I / O konfransının bir hissəsi idi. Bu yeni dizayn nizamnaməsi ilə, Google öz yaratdı vizual dil, Xidmət və ya məhsulu, mobil tətbiqetmələrin əlaqəli obyektlərə qədər müəyyən edilə bilər.
Matias Duarte, 2014-cü ildə 2014-cü ildə Kağız (Android / Material) metaforanı (Android / Material) sərgiləmişdir).
Bu dizayn yanaşmasının ilk ildönümünü qeyd etmək üçün bu videoya baxın. Başlanğıcdan sonra, 2015-ci ilin mayında. Matias Durate, bu son bir ildə bir retrospektiv görünüş alır və hansı coşğu dizaynerləri, eyni zamanda inkişaf etdiricilərin, həm də bir il əvvəl təqdim olunan prinsipləri mənimsədiyini qiymətləndirdi.
Maddi dizayn üçün və ya qarşı ?
Bu dizayn da hazırlanmışdır İstifadəçi təcrübəsini zənginləşdirin Və interfeysin effektivliyi (bir çox dildə oxunan yeni şriftlər, daha yaxşı fürsət …) Bir il sonra, Google, digər şeylər arasında, veb layihələri üçün material dizaynı (buraya yükləyin).
Maddi dizayn fərqli reaksiyalara səbəb oldu. Bəziləri bu sadə və darıxdırıcı hesab edilən düz bir dizaynın bu “yaxşılaşdırılması” təsdiq edildi. Həqiqətən, bu, “maye” və hərəkətli dizayndır. Tərkibində, qapılar, cavab verən və dinamika, interfeys quruluşu. Dizayn mərhələsində boşluqlar, hizalanma və rənglər vacibdir. Bütün bu elementlər məzmuna üstünlük verir və istifadəçinin naviqasiyasını asanlaşdırır. Fizika qanunlarına əsaslanan animasiyalar, hərəkətlərinin nəticəsi olaraq istifadəçiyə inandırın.
Ancaq başqaları üçün, Google onu tətbiq etməyə çalışır qrafik tərzi, Dizaynerlər / qrafik dizaynerlərin yaradıcılığını məhdudlaşdırmaq riski ilə. Bundan sonra bütün veb saytlar Android tətbiqləri, zərərinə bənzəməyə başlayacaqlar İstifadəçi təcrübəsinin keyfiyyəti.
Bu necə işləyir ? Android ilə tətbiq
Unutmamalıyıq ki, bunlar “maddi elementlər”. Beləliklə, bir elementi keçmək mümkün deyil. Yalnız istifadəçinin təsirlənən komponent reaksiya verəcəkdir. Maddi dizaynda,Ətraf mühit 3D. Hər bir obyekt və ya “material”, 3 koordinat var: x, y, z. Z ox, obyektin yüksəkliyinə aiddir. Obyektin yüksəkliyi, ölçüləri və zədələnmiş kölgələr barədə qərar qəbul edə bilərik, ancaq qalınlığı bir vərəqdən qalır. İkincisi əyilə bilməz. Digər tərəfdən, bütün oxlara hərəkət edir.

Android üç mövzu təmin edir (qaranlıq və ya yüngül material tema, işıq hərəkəti çubuğu ilə işıq materialları ilə yüngül material mövzusu), istəsəniz, bəzi atributların bir hissəsini dəyişdirərək tətbiqində tətbiqində tətbiq olunur. Bu zahir İnterfeysin obyektlərinə / elementlərinə müraciət edin. LooDanimation onları yükləməyinizə və onları işə salmağın başladığını / başlamağınıza imkan verir.
Maddi dizayn interfeyslərinin nümunələri
Nəzəri izahatlar – Diri-diri gələn və istifadəçi ilə qarşılıqlı əlaqə quran ağıllı kağızın metaforası – qaranlıq görünə bilər. Ancaq interfeysləri müşahidə etmək Google konsepsiyasını anlayışı konkret şəkildə asanlaşdırır.
UPLabsdakı mənbələrə baxın (Hekayələr).uPlabs.com)

Nümunələrlə zəngin olan başqa bir mənbə: material dizayn blogu
Maddi dizayn nişanlar
Bu dizayn sistemi öz nişanlarını istehsal etməli idi. Müxtəlif mənbələr saytlarında böyük bir kitabxana, homojen ardıcıl nişanların bir dizaynının mürəkkəbliyini bildiyiniz zaman UI dizaynerlərinə xeyli vaxt qazandırır.
Bu mövzuya məqalələrimizi yenidən oxuyun:
Müxtəlif mühitlərdə bu nişanların istifadəsi üçün Github Bələdçisinə baxın.
![]()
Digər material nişanlar (burada yükləmək üçün)
![]()
Burada bir çox material dizayn nişanlarını yükləyə bilərsiniz
![]()
Burada yükləmək üçün başqa bir material dizayn nişanlarının başqa bir mənbəyi
![]()
Layihələrinizdə istifadə etmək üçün düz dizayndakı material nişanlarının böyük seçimi, eyni zamanda istifadə üçün təlimatlar (burada)
Bəzi mənbələr və ilhamlar
- Maddi dizayn haqqında arayış: material.io
- Hərəkət
- Stil
- Sxem
- Komponent
- Naxış
- Böyümə və rabitə
- Faydalılıq
- Platformalar
- Google Dizayn Saytında, iş araşdırmaları və praktik bələdçiləri (bir çox resurs və çox zəngin bir bülletenə abunə olmaq imkanı tapa bilərsiniz)
Rəy
Google material dizaynından faydalanır Düz dizaynın sadəliyi. İnterfeys zərif və vizual balanslaşdırılmışdır. Düz dizayn kimi, bu tələblərə cavab verir Həssas dizayn. Ancaq düz dizaynın tez-tez onun üçün tənqid olunduğu yerlərdə allahsız, Google Dürüst Skeuomorfizmin bir hissəsi yüksək bir abstraksiya səviyyəsində. Beləliklə, animasiyaların, mətbəə seçimlərinin və kağızın metaforasının ağıllı istifadəsi istifadəçi təcrübəsini yaxşılaşdırır. İnkişaf etdiricilərə təklif olunan qrafik elementlərin dərəcəsi də Android material dizaynının interneti necə fəth etdiyini başa düşməyə imkan verir … invaziv olmağın riskini başa düşməyə imkan verir. Əlbətdə ki, hər dizayn tendensiyasında olduğu kimi, bu dizayn növündən istifadə etmək seçimi hədəf istifadəçilər və iş məqsədləri / markadan asılıdır. Dizayner / dizaynerə tam əməl etməməsinə qərar vermək üçün Maddi dizayn nizamnaməsi, İlhamlanmaq və ya üzmək.
- Google material dizaynı, dizayn rəsmiləşdirilməsi
- Xidmət dizaynı nədir ?
- Dizayn düşüncə nədir ?
- Fəaliyyət nədir ?
- Düz dizayn nədir ?
- Skeuomorfizm nədir ?
- Dizayndakı duyğuların yeri, emosiyaların yeri anlayışı
Xidmətlərimizə baxın:
- Bir sistem dizaynı dizayn etmək üçün təlimlərimiz
- 2-GÜN GÖZLƏNMƏSİ DƏSTƏK TƏLİMİ.
